Static HTML Quickstart#
This page provides step-by-step instructions for how to get quickly started using Static HTML on CodeRed Cloud.
Once you have signed up for a CodeRed Cloud account and logged into your Dashboard, you are ready to get started with building your site! This Quickstart tutorial covers basic Static HTML setup on your CodeRed Cloud hosting.
Launch Your Site#
You should see this screen in your Dashboard the first time. It will have a block where you can begin to launch your site.

Click on the Create Website button to launch the website app creator.
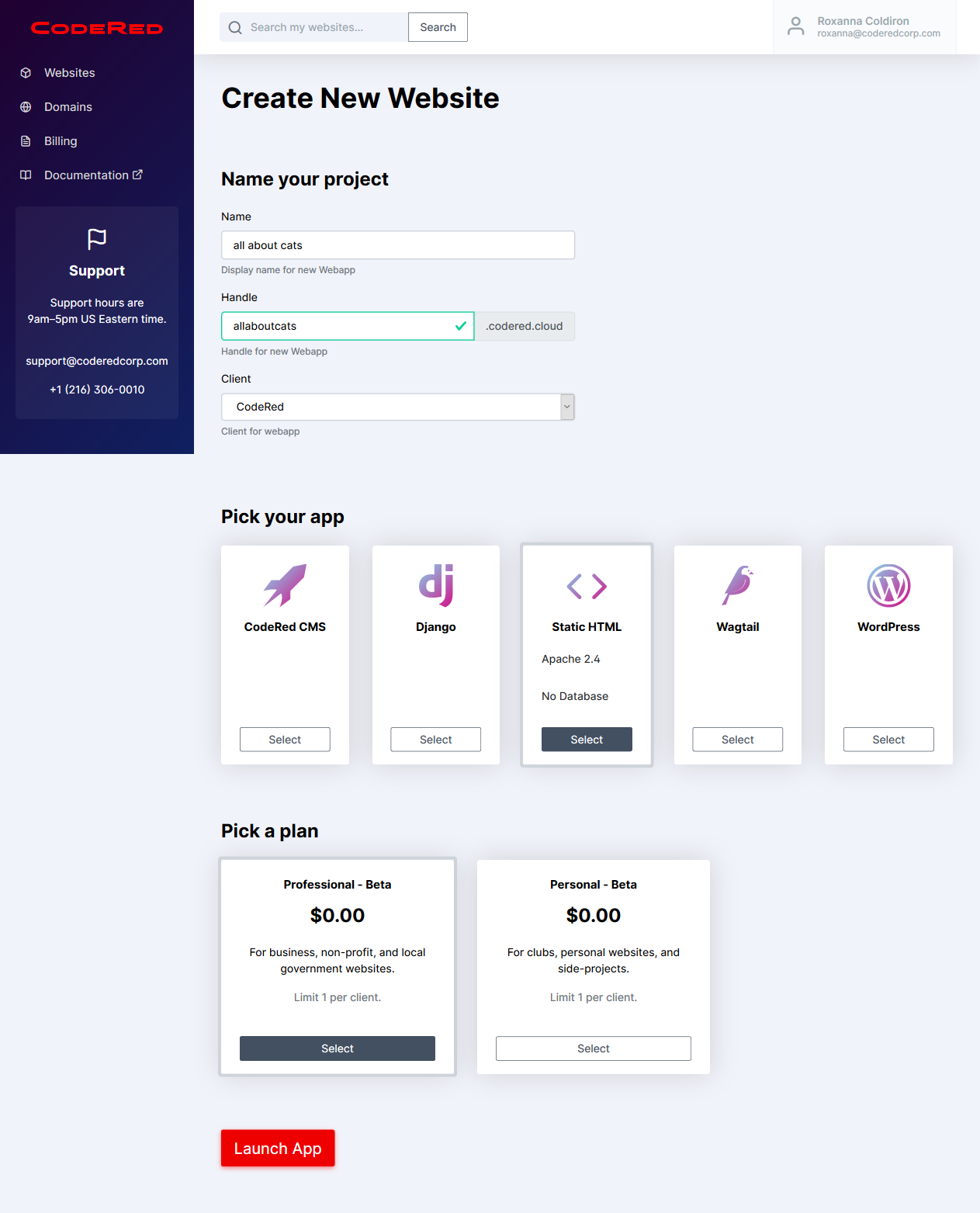
Now you will be able to name your project and input other settings.

The Handle that you create will be the website URL. Once you have filled out the basic information for your site, scroll down to Pick Your App. In this case, you want to choose Static HTML.
Next, you will pick your plan level. You may see more options than what is available in the screenshot. Choose the plan level that you need for your projects.
Now click the Launch App button to get it started!
You should see a Pending screen at this point. This screen will only last for a few seconds while your site is being launched.
After your site is ready, you will see a Project Dashboard that provides information about your site.
Set Up Static HTML#
On your computer, use your favorite code editor to write the HTML, CSS, and JS files for your website; or use a static site generator to generate these files.
Popular static site generators include:
Sphinx, for generating documentation.
Angular, React, or Vue for generating front-ends using Node.js.
Hugo, for generating blogs using Go.
Set up the cr CLI#
The cr command line tool is the easiest way to manage your website on CodeRed Cloud. Install from: Install CodeRed CLI.
After installing cr, create an API key by running:
$ cr login
Then you can see your website info by running:
$ cr list
Deploying Your Static HTML Project#
From here, you can develop locally as you usually would.
If you’re using a static site generator: before deploying, always be sure to build your project for production. Then, deploy the built files only!
Most Node.js static site generators, such as npm, yarn, webpack, vite, etc. will output to a ./dist/ folder locally.
If you’re using Sphinx, it will typically output to a ./build/html/ folder locally.
When ready to deploy your built code to the server, deploy using cr:
$ cd ./dist/
$ cr deploy WEBAPP
Or to deploy manually using SFTP:
Upload your local code to the server’s
wwwfolder using SFTP.Redeploy your app from the CodeRed Cloud Dashboard by going to the Deployment tab and clicking Deploy Production. This will create a fresh Apache web server.
Customize Server Behavior#
Static HTML sites are hosted by an Apache web server backend. This means you can use .htaccess files to implement redirects, cache rules, custom 404 or other error pages, and more.
Read more about Static HTML Environment.